관련도서
상품 정보
책 소개
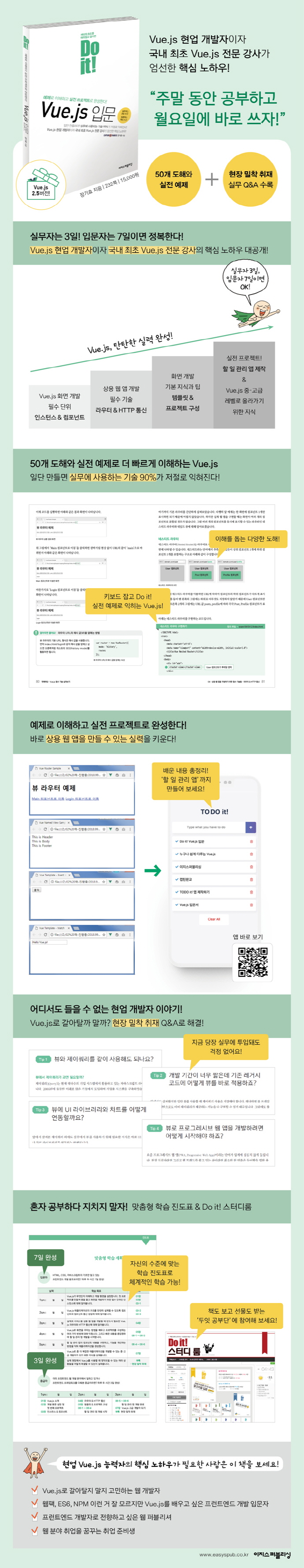
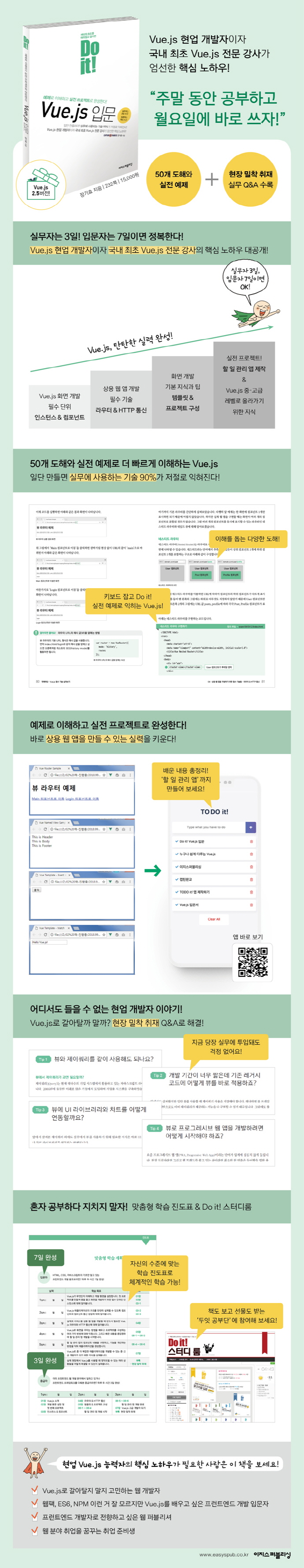
예제로 이해하고 실전 프로젝트로 완성한다!
책 상세소개
Vue.js 현업 개발자이자 국내 최초 Vue.js 전문 강사의 핵심 노하우 대공개!
실무자 3일 완성! 입문자 7일 완성! 바쁜 개발자의 시간 절약 입문서! 실무의 정글 속에서 살아남기 위한 실전 예제형 Vue.js 입문서! 이 책은 Vue.js 실무 개발 경험을 바탕으로 입문자 대상 강의를 수차례 진행해 온 현업 Vue.js 능력자가 집필했습니다. Vue.js의 기본 동작 원리부터 꼼꼼하게 설명하고, 실제 서비스를 개발할 때 필요한 컴포넌트 기반 설계 방법과 프로젝트 구조화 노하우까지 알차게 담았습니다. 특히 입문자들이 어려워하는 웹팩, ES6, NPM을 몰라도 쉽게 학습할 수 있도록 목차를 구성하여 배우기 쉬운 Vue.js의 특성을 잘 살렸습니다. 책에서 제공하는 ‘예제’와 ‘직접 해보세요’를 일단 직접 만들어 보세요. 그리고 상용 웹 앱 설계 방식과 컴포넌트 구조화까지 녹여낸 종합 프로젝트 ‘할 일 관리 앱’까지 만들고 나면 실무에 사용되는 기술 90%가 해결됩니다. 실무 개발자와 입문자의 고민을 누구보다 잘 이해하는 책, 《Do it! Vue.js 입문》으로 Vue.js를 시작하세요!

실무자 3일 완성! 입문자 7일 완성! 바쁜 개발자의 시간 절약 입문서! 실무의 정글 속에서 살아남기 위한 실전 예제형 Vue.js 입문서! 이 책은 Vue.js 실무 개발 경험을 바탕으로 입문자 대상 강의를 수차례 진행해 온 현업 Vue.js 능력자가 집필했습니다. Vue.js의 기본 동작 원리부터 꼼꼼하게 설명하고, 실제 서비스를 개발할 때 필요한 컴포넌트 기반 설계 방법과 프로젝트 구조화 노하우까지 알차게 담았습니다. 특히 입문자들이 어려워하는 웹팩, ES6, NPM을 몰라도 쉽게 학습할 수 있도록 목차를 구성하여 배우기 쉬운 Vue.js의 특성을 잘 살렸습니다. 책에서 제공하는 ‘예제’와 ‘직접 해보세요’를 일단 직접 만들어 보세요. 그리고 상용 웹 앱 설계 방식과 컴포넌트 구조화까지 녹여낸 종합 프로젝트 ‘할 일 관리 앱’까지 만들고 나면 실무에 사용되는 기술 90%가 해결됩니다. 실무 개발자와 입문자의 고민을 누구보다 잘 이해하는 책, 《Do it! Vue.js 입문》으로 Vue.js를 시작하세요!

목차
첫째마당 Vue.js 필수 기술 살펴보기
01 Vue.js 소개
01-1 Vue.js란 무엇인가?
Vue.js란?
프레임워크 시장 속에서 뷰의 위치와 성장성
뷰의 장점
01-2 Vue.js의 특징
UI 화면단 라이브러리
컴포넌트 기반 프레임워크
리액트와 앵귤러의 장점을 가진 프레임워크
02 개발 환경 설정 및 첫 번째 프로젝트
02-1 뷰 학습을 위한 개발 환경 설정하기
크롬 브라우저 설치하기
아톰 에디터 설치하기
아톰 테마
아톰 패키지
노드제이에스 설치하기
뷰 개발자 도구 설치하기
02-2 Hello Vue.js! 프로젝트 만들기
뷰 시작하기
크롬 개발자 도구로 코드 확인하기
뷰 개발자 도구로 코드 확인하기
뷰 개발자 도구 사용 방법
03 화면을 개발하기 위한 필수 단위
- 인스턴스 & 컴포넌트
03-1 뷰 인스턴스
뷰 인스턴스의 정의와 속성
뷰 인스턴스 옵션 속성
뷰 인스턴스의 유효 범위
뷰 인스턴스 라이프 사이클
03-2 뷰 컴포넌트
컴포넌트란?
컴포넌트 등록하기
지역 컴포넌트와 전역 컴포넌트의 차이
03-3 뷰 컴포넌트 통신
컴포넌트 간 통신과 유효 범위
상·하위 컴포넌트 관계
상위에서 하위 컴포넌트로 데이터 전달하기
하위에서 상위 컴포넌트로 이벤트 전달하기
같은 레벨의 컴포넌트 간 통신
관계 없는 컴포넌트 간 통신 - 이벤트 버스
04 상용 웹 앱을 개발하기 위한 필수 기술들
- 라우터 & HTTP 통신
04-1 뷰 라우터
라우팅이란?
뷰 라우터
네스티드 라우터
네임드 뷰
04-2 뷰 HTTP 통신
웹 앱의 HTTP 통신 방법
뷰 리소스
액시오스
05 화면을 개발하기 위한 기본 지식과 팁
- 템플릿 & 프로젝트 구성
05-1 뷰 템플릿
뷰 템플릿이란?
데이터 바인딩
자바스크립트 표현식
디렉티브
이벤트 처리
고급 템플릿 기법
05-2 뷰 프로젝트 구성 방법
HTML 파일에서 뷰 코드 작성 시의 한계점
싱글 파일 컴포넌트 체계
뷰 CLI
뷰 CLI로 프로젝트 생성하기
뷰 로더
둘째마당 Vue.js 실전 투입!
06 실전 애플리케이션 만들기
06-1 할 일 관리 앱 살펴보기
왜 할 일 관리 앱을 만들어야 하나?
할 일 관리 앱 살펴보기
애플리케이션 컴포넌트 구조도
06-2 프로젝트 생성하고 구조 확인하기
뷰 CLI를 이용한 프로젝트 생성
프로젝트 초기 설정
06-3 컴포넌트 생성하고 등록하기
컴포넌트 생성
컴포넌트 등록
06-4 컴포넌트 내용 구현하기
애플리케이션 제목을 보여주는 TodoHeader
컴포넌트
할 일을 입력하는 TodoInput 컴포넌트
저장된 할 일 목록을 표시하는 TodoList
컴포넌트
TodoList.vue에 할 일 삭제 기능 추가하기
모두 삭제하기 버튼을 포함하는 TodoFooter
컴포넌트
06-5 기존 애플리케이션 구조의 문제점 해결하기
현재 애플리케이션 구조의 문제점
문제 해결을 위한 애플리케이션 구조 개선
props와 이벤트 전달을 이용해 할 일 입력 기능
개선하기
이벤트 전달을 이용해 Clear All 버튼 기능
개선하기
이벤트 전달을 이용해 할 일 삭제 기능 개선하기
06-6 더 나은 사용자 경험을 위한 기능 추가하기
뷰 애니메이션
뷰 모달
07 Vue.js 고급 개발자 되기
07-1 뷰 중·고급 레벨로 올라가기 위한 지식
Vuex
뷰의 반응성
서버 사이드 렌더링
07-2 뷰 개발을 위한 웹팩
웹팩이란?
웹팩의 주요 속성
웹팩 데브 서버
webpack-simple 프로젝트의 웹팩 설정
파일 분석
07-3 뷰 개발을 위한 ES6
ES6란?
const와 let 예약어
블록의 유효 범위
화살표 함수
Import와 Export
07-4 뷰 CLI에서 사용하는 NPM
NPM 소개
NPM 설치 명령어
전역 설치와 지역 설치
NPM 커스텀 명령어
현장 밀착 취재
지금 당장 실무에서 써먹는 Vue.js
Tip 1 뷰와 제이쿼리를 같이 사용해도 되나요?
Tip 2 개발 기간이 너무 짧은데 기존 레거시 코드에
어떻게 뷰를 바로 적용하죠?
Tip 3 뷰에 UI 라이브러리와 차트를 어떻게
연동할까요?
Tip 4 뷰로 프로그레시브 웹 앱을 개발하려면 어떻게
시작해야 하죠?
01 Vue.js 소개
01-1 Vue.js란 무엇인가?
Vue.js란?
프레임워크 시장 속에서 뷰의 위치와 성장성
뷰의 장점
01-2 Vue.js의 특징
UI 화면단 라이브러리
컴포넌트 기반 프레임워크
리액트와 앵귤러의 장점을 가진 프레임워크
02 개발 환경 설정 및 첫 번째 프로젝트
02-1 뷰 학습을 위한 개발 환경 설정하기
크롬 브라우저 설치하기
아톰 에디터 설치하기
아톰 테마
아톰 패키지
노드제이에스 설치하기
뷰 개발자 도구 설치하기
02-2 Hello Vue.js! 프로젝트 만들기
뷰 시작하기
크롬 개발자 도구로 코드 확인하기
뷰 개발자 도구로 코드 확인하기
뷰 개발자 도구 사용 방법
03 화면을 개발하기 위한 필수 단위
- 인스턴스 & 컴포넌트
03-1 뷰 인스턴스
뷰 인스턴스의 정의와 속성
뷰 인스턴스 옵션 속성
뷰 인스턴스의 유효 범위
뷰 인스턴스 라이프 사이클
03-2 뷰 컴포넌트
컴포넌트란?
컴포넌트 등록하기
지역 컴포넌트와 전역 컴포넌트의 차이
03-3 뷰 컴포넌트 통신
컴포넌트 간 통신과 유효 범위
상·하위 컴포넌트 관계
상위에서 하위 컴포넌트로 데이터 전달하기
하위에서 상위 컴포넌트로 이벤트 전달하기
같은 레벨의 컴포넌트 간 통신
관계 없는 컴포넌트 간 통신 - 이벤트 버스
04 상용 웹 앱을 개발하기 위한 필수 기술들
- 라우터 & HTTP 통신
04-1 뷰 라우터
라우팅이란?
뷰 라우터
네스티드 라우터
네임드 뷰
04-2 뷰 HTTP 통신
웹 앱의 HTTP 통신 방법
뷰 리소스
액시오스
05 화면을 개발하기 위한 기본 지식과 팁
- 템플릿 & 프로젝트 구성
05-1 뷰 템플릿
뷰 템플릿이란?
데이터 바인딩
자바스크립트 표현식
디렉티브
이벤트 처리
고급 템플릿 기법
05-2 뷰 프로젝트 구성 방법
HTML 파일에서 뷰 코드 작성 시의 한계점
싱글 파일 컴포넌트 체계
뷰 CLI
뷰 CLI로 프로젝트 생성하기
뷰 로더
둘째마당 Vue.js 실전 투입!
06 실전 애플리케이션 만들기
06-1 할 일 관리 앱 살펴보기
왜 할 일 관리 앱을 만들어야 하나?
할 일 관리 앱 살펴보기
애플리케이션 컴포넌트 구조도
06-2 프로젝트 생성하고 구조 확인하기
뷰 CLI를 이용한 프로젝트 생성
프로젝트 초기 설정
06-3 컴포넌트 생성하고 등록하기
컴포넌트 생성
컴포넌트 등록
06-4 컴포넌트 내용 구현하기
애플리케이션 제목을 보여주는 TodoHeader
컴포넌트
할 일을 입력하는 TodoInput 컴포넌트
저장된 할 일 목록을 표시하는 TodoList
컴포넌트
TodoList.vue에 할 일 삭제 기능 추가하기
모두 삭제하기 버튼을 포함하는 TodoFooter
컴포넌트
06-5 기존 애플리케이션 구조의 문제점 해결하기
현재 애플리케이션 구조의 문제점
문제 해결을 위한 애플리케이션 구조 개선
props와 이벤트 전달을 이용해 할 일 입력 기능
개선하기
이벤트 전달을 이용해 Clear All 버튼 기능
개선하기
이벤트 전달을 이용해 할 일 삭제 기능 개선하기
06-6 더 나은 사용자 경험을 위한 기능 추가하기
뷰 애니메이션
뷰 모달
07 Vue.js 고급 개발자 되기
07-1 뷰 중·고급 레벨로 올라가기 위한 지식
Vuex
뷰의 반응성
서버 사이드 렌더링
07-2 뷰 개발을 위한 웹팩
웹팩이란?
웹팩의 주요 속성
웹팩 데브 서버
webpack-simple 프로젝트의 웹팩 설정
파일 분석
07-3 뷰 개발을 위한 ES6
ES6란?
const와 let 예약어
블록의 유효 범위
화살표 함수
Import와 Export
07-4 뷰 CLI에서 사용하는 NPM
NPM 소개
NPM 설치 명령어
전역 설치와 지역 설치
NPM 커스텀 명령어
현장 밀착 취재
지금 당장 실무에서 써먹는 Vue.js
Tip 1 뷰와 제이쿼리를 같이 사용해도 되나요?
Tip 2 개발 기간이 너무 짧은데 기존 레거시 코드에
어떻게 뷰를 바로 적용하죠?
Tip 3 뷰에 UI 라이브러리와 차트를 어떻게
연동할까요?
Tip 4 뷰로 프로그레시브 웹 앱을 개발하려면 어떻게
시작해야 하죠?
출판사 서평
현업에서 Vue.js를 사용 중인 저자만이 집필할 수 있는 친절한 목차 구성!
400명 이상 수강생에게 Vue.js를 가르치며 터득한 입문자의 눈높이로 설명합니다. 대부분의 입문자들은 처음 프런트엔드 프레임워크를 배울 때 웹팩, ES6, NPM과 같은 기술들을 모두 이해해야만 시작할 수 있다고 생각합니다. 그래서 시작조차 하지 못하는 경우가 많습니다.
국내 최초 Vue.js 전문 강사인 저자는 온·오프라인 강의를 진행하며 입문자의 눈높이를 깨닫고, 실무 경험과 강의 경험을 바탕으로 입문자들의 진입 장벽을 낮출 수 있는 목차를 구성했습니다. 첫째마당에서 Vue.js의 기본 단위인 인스턴스와 컴포넌트를 익혀 애플리케이션을 컴포넌트 기반으로 설계할 수 있는 능력을 기릅니다. 이러한 구조를 먼저 익히면 라우터, HTTP 통신, 템플릿, 프로젝트 구성 방법을 더 쉽게 이해할 수 있습니다. 이를 바탕으로 둘째마당에서 실제 웹 앱까지 만들어 봅니다.50개 도해와 실전 예제로 더 빠르게 이해하는 Vue.js
일단 만들면 실무에 사용하는 기술 90%가 저절로 익혀집니다!이 책은 구글링이 필요 없을 만큼 자세한 용어 설명과 다양한 도해로 Vue.js 기본 개념을 쉽게 이해하고, ‘실전 예제’와 ‘직접 해보세요’ 코너를 통해 몸으로 습득합니다. 그야 말로 키보드 잡고 Do it! 하며 배웁니다. 배운 내용을 종합한 실전 애플리케이션인 ‘할 일 관리 앱’까지 직접 만들어 볼 수 있고, 책 곳곳에서 Vue.js 중·고급 개발자로 성장할 수 있는 팁까지 제공합니다. 이 책을 다 보고 나면 실무에 사용하는 기술 90%가 저절로 익혀지고, Vue.js를 스스로 응용할 수 있는 자신감이 생길 겁니다.Vue.js로 갈아탈지 말지 고민되나요? ‘현장 밀착 취재’에서 그 답을 확인하세요.지금 쓰고 있는 제이쿼리와 Vue.js를 같이 쓸 수 있는지 궁금한가요? 개발 기간이 너무 짧은데 기존 코드에 Vue.js를 바로 적용할 수는 없을까요? 더 이상 걱정하지 마세요. 이 책의 부록 ‘현장 밀착 취재’에서 개발자들이 고민하는 내용들을 Q&A 형태로 미리 정리해 두었습니다. Vue.js로 요즘 가장 핫한 프로그레시브 웹 앱(PWA) 개발을 시작하는 방법까지 덤으로 알려드립니다. 주말 동안 공부하고 월요일에 바로 쓴다! - 맞춤형 학습 진도표이 책은 입문자와 실무자를 위한 맞춤형 학습 진도표를 제공합니다. Vue.js 입문자라면 하루 두 시간씩 7일, 프런트엔드 개발 경험이 있는 실무자라면 3일 안에 Vue.js를 완성할 수 있습니다. 진도표에 함께 제시된 학습 목표를 바탕으로 체계적인 학습을 시작해 보세요.혼자 공부하다 지치지 않도록 도와드립니다! - Do it! 스터디룸만약 혼자 공부하기 힘들다면 함께 공부하는 친구들을 만날 수 있는 Do it! 스터디룸 네이버 카페(cafe.naver.com/doitstudyroom)를 방문해 보세요. 책도 보고 선물도 받는 ‘두잇 공부단’도 참여할 수 있습니다.※ 저자의 기술 블로그(https://joshua1988.github.io/)에서 최신 프런트엔드 개발 트렌드에 대한 다양한 이야기를 만나보세요. 책의 모든 소스 코드는 저자의 깃허브(https://github.com/joshua1988)와 이지스퍼블리싱 홈페이지(www.easyspub.co.kr)에서 다운로드받을 수 있습니다.[추천사]“Vue.js 핵심 기술을 익히며 최신 웹 트렌드에 대한 통찰력까지 키우고 싶다면?”Vue.js 프레임워크를 활용한 웹 앱 개발 입문자의 필독서!
‘내 꿈은 세상을 이롭게 하는 것이다’라고 외쳤던 저자가 이제 《Do it! Vue.js 입문》으로 그 꿈에 한 발자국 더 다가서려 한다. 이 책에는 웹 앱 개발이 무엇인지 쉽게 이해하고, 독자들로 하여금 결과를 빨리 만들어 낼 수 있도록 하기 위한 저자의 수많은 고민이 담겨 있다. 또한 웹 트렌드를 따라 가려는 사람들에게 귀중한 통찰력을 줄 뿐만 아니라 개발에 대한 열정도 불러일으킨다. Vue.js 프레임워크를 활용한 웹 앱 개발의 입문자라면 한 번은 꼭 읽어 봐야 하는 필독서가 될 것이다. - 이태영, 삼성전자 소프트웨어 엔지니어실무에 바로 적용할 수 있는 개념부터 효율적으로 학습할 수 있습니다.
개인적으로 Vue.js는 최근 유행하는 여러 프런트엔드 기술 중 가장 보편성이 높다고 생각합니다. 사용법이 쉬워 퍼블리셔 직군에서도 당장 시작할 수 있을 뿐만 아니라 개발자들도 만족할 만한 좋은 성능을 갖고 있기 때문이죠. 이 책은 Vue.js 기본 개념을 꼼꼼하게 설명하며 실무에서 바로 적용할 수 있는 지식들을 예제를 통해 쉽게 설명하고 있습니다. 특히 어려운 개념들을 그림으로 설명하기 때문에 개발에 대한 기본적인 소양을 키우는 데도 매우 도
움이 될 것입니다. 부록에 담긴 내용도 훌륭한데, 당장 실무에서 맞닥뜨릴 만한 문제들을 미리 비켜갈 수 있도록 도와주는 친절한 멘토의 면모를 보이고 있습니다. 프런트엔드 개발 경험이 없거나 Vue.js를 써보고 싶은 개발자 누구에게나 추천할 만한 꼼꼼하게 구성된 실용적인 책입니다. - 이형주, 인프런 CEO(Vue.js 온라인 강의 업체)프런트엔드 개발 입문 스터디 교재로 추천!
백엔드 개발자로 개인 프로젝트를 진행하다 보면 프런트엔드 쪽이 필요할 때가 종종 있습니다. 앵귤러나 리액트로 진행하려면 어느새 이쪽의 시간 비중이 훨씬 더 커져 정작 중요한 부분에는 시간 할당이 안 될 때가 많았습니다. 그래서 프런트엔드 개발자 외 다른 직군에서 보기엔 과하다는 생각을 가지고 있던 차에 좋은 기술과 책을 소개받았습니다.
읽는 내내 책 여기 저기에서 저자의 세심함을 확인할 수 있었습니다. 아무래도 실제로 Vue.js로 강의를 한 경험이 있어 어느 부분에서 부가적인 설명이 필요한지 정확히 잘 짚어 주신 것 같습니다. 단순히 설명에서 그치지 않고 장별로 배운 내용을 점검해 볼 수 있는 실전 예제가 있어 스터디 교재로 삼기에도 충분하다고 생각합니다. 아무쪼록 저와 같이 프런트엔드 프레임워크에 대해 부담을 갖고 계신 분들에게 좋은 시작점이 될 만한 책이 나온 것에 반갑고 감사할 따름입니다. - 이동욱, 우아한 형제들 웹 개발자쉽고 빠른 Vue.js를 Vue.js답게 배우세요!
Vue.js의 장점은 ‘쉽고 빠르다’입니다. 이 책 또한 Vue.js를 쉽고 빠르게 익힐 수 있도록 구성되어 있습니다. 전문적인 용어가 나왔을 때 구글링이 필요 없을 정도로 자세하고 친절한 용어 설명은 저자가 독자의 마음을 읽고 옆에서 설명해 주고 있는 것 같은 착각이 들게 합니다. 또한 조금은 추상적인 개념 설명으로 이해가 어려울 때 등장하는 도해는 Vue.js를 쉽게 익힐 수 있도록 도와줍니다. Vue.js를 Vue.js답게, 쉽고 빠르게 익히고 싶은 분이라면 이 도서를 추천합니다. - 김용성, 패스트 캠퍼스 코스 매니저(Vue.js 오프라인 강의 업체)최신 기술로 눈에 띄는 포트폴리오를 만들고 싶은 분에게 꼭 필요한 책!
이 책은 다른 웹 프레임워크를 경험해 보지 못했어도 다양한 예제와 다이어그램을 통하여 Vue.js를 깊이 있게 이해할 수 있게 도와줍니다. 또한 책 중간 중간 저자가 세심하게 챙긴 ‘알아두면 좋아요’ 코너나 ‘직접 해보세요’ 실습을 통해 Vue.js를 더욱 잘 활용할 수 있을 것입니다. 이 책의 압권은 배운 내용을 총정리해서 실제 웹 앱을 만들어 보는 것입니다. 책에 있는 내용뿐만 아니라 심화된 내용을 학습할 수 있도록 안내해 주므로 개발자들이 이직할 때나 신입으로 지원할 때 제출할 포트폴리오를 만들 때 아주 유익할 듯합니다.
- 고재도, 카카오뱅크 프런트엔드 엔지니어[이 책의 Vue.js 강의를 미리 접한 온·오프라인 수강생들의 한마디!]사소한 궁금증과 용어까지 놓치지 않고 꼼꼼하게 담겨 있어, 추가 강의나 설명 없이 혼자 완독하고 공부할 수 있는 책입니다. 이론뿐 아니라 꿀잼 실습과 다른 UI 요소와 연동 방법까지 알려줍니다. 프로젝트에 Vue.js를 적용해야 한다면 이 책을 추천합니다. - 김준영, 고려대학교 컴퓨터학과 3학년(인프런 강의 수강생)이 책을 보고 세 가지에 놀랐어요! 알차게 꼭꼭 눌러 담은 Vue.js 핵심 내용들, 독자가 궁금해 할 만한 내용에 대한 세심한 설명, 그리고 실무에서 Vue.js를 사용할 때 꼭 필요한 내용들을 담고 있는 부록 그 이상의 부록까지! - 김동빈, 네이버 프런트엔드 엔지니어(패스트 캠퍼스 강의 1기 수강생)프런트엔드 프레임워크를 배우며 가장 어려웠던 건 프레임워크의 원리와 구조를 이해하는 것이었습니다. 용어와 개념이 익숙하지 않은 상태에서 읽는 설명들은 추상적이고 난해했어요. 하지만 이 책은 그림을 활용해서 프레임워크의 원리, 구조 등을 직관적으로 이해할 수 있습니다. 또한 입문자는 중급 이상의 개발자들이 미처 생각하지 못한 매우 사소한 부분에서 어려움을 느낄 수 있는데, 이런 부분도 놓치지 않고 쉽게 설명해 주어 좋습니다. - 임송이, 데이터 콘텐츠 시각화 디자이너(패스트 캠퍼스 강의 2기 수강생)
400명 이상 수강생에게 Vue.js를 가르치며 터득한 입문자의 눈높이로 설명합니다. 대부분의 입문자들은 처음 프런트엔드 프레임워크를 배울 때 웹팩, ES6, NPM과 같은 기술들을 모두 이해해야만 시작할 수 있다고 생각합니다. 그래서 시작조차 하지 못하는 경우가 많습니다.
국내 최초 Vue.js 전문 강사인 저자는 온·오프라인 강의를 진행하며 입문자의 눈높이를 깨닫고, 실무 경험과 강의 경험을 바탕으로 입문자들의 진입 장벽을 낮출 수 있는 목차를 구성했습니다. 첫째마당에서 Vue.js의 기본 단위인 인스턴스와 컴포넌트를 익혀 애플리케이션을 컴포넌트 기반으로 설계할 수 있는 능력을 기릅니다. 이러한 구조를 먼저 익히면 라우터, HTTP 통신, 템플릿, 프로젝트 구성 방법을 더 쉽게 이해할 수 있습니다. 이를 바탕으로 둘째마당에서 실제 웹 앱까지 만들어 봅니다.50개 도해와 실전 예제로 더 빠르게 이해하는 Vue.js
일단 만들면 실무에 사용하는 기술 90%가 저절로 익혀집니다!이 책은 구글링이 필요 없을 만큼 자세한 용어 설명과 다양한 도해로 Vue.js 기본 개념을 쉽게 이해하고, ‘실전 예제’와 ‘직접 해보세요’ 코너를 통해 몸으로 습득합니다. 그야 말로 키보드 잡고 Do it! 하며 배웁니다. 배운 내용을 종합한 실전 애플리케이션인 ‘할 일 관리 앱’까지 직접 만들어 볼 수 있고, 책 곳곳에서 Vue.js 중·고급 개발자로 성장할 수 있는 팁까지 제공합니다. 이 책을 다 보고 나면 실무에 사용하는 기술 90%가 저절로 익혀지고, Vue.js를 스스로 응용할 수 있는 자신감이 생길 겁니다.Vue.js로 갈아탈지 말지 고민되나요? ‘현장 밀착 취재’에서 그 답을 확인하세요.지금 쓰고 있는 제이쿼리와 Vue.js를 같이 쓸 수 있는지 궁금한가요? 개발 기간이 너무 짧은데 기존 코드에 Vue.js를 바로 적용할 수는 없을까요? 더 이상 걱정하지 마세요. 이 책의 부록 ‘현장 밀착 취재’에서 개발자들이 고민하는 내용들을 Q&A 형태로 미리 정리해 두었습니다. Vue.js로 요즘 가장 핫한 프로그레시브 웹 앱(PWA) 개발을 시작하는 방법까지 덤으로 알려드립니다. 주말 동안 공부하고 월요일에 바로 쓴다! - 맞춤형 학습 진도표이 책은 입문자와 실무자를 위한 맞춤형 학습 진도표를 제공합니다. Vue.js 입문자라면 하루 두 시간씩 7일, 프런트엔드 개발 경험이 있는 실무자라면 3일 안에 Vue.js를 완성할 수 있습니다. 진도표에 함께 제시된 학습 목표를 바탕으로 체계적인 학습을 시작해 보세요.혼자 공부하다 지치지 않도록 도와드립니다! - Do it! 스터디룸만약 혼자 공부하기 힘들다면 함께 공부하는 친구들을 만날 수 있는 Do it! 스터디룸 네이버 카페(cafe.naver.com/doitstudyroom)를 방문해 보세요. 책도 보고 선물도 받는 ‘두잇 공부단’도 참여할 수 있습니다.※ 저자의 기술 블로그(https://joshua1988.github.io/)에서 최신 프런트엔드 개발 트렌드에 대한 다양한 이야기를 만나보세요. 책의 모든 소스 코드는 저자의 깃허브(https://github.com/joshua1988)와 이지스퍼블리싱 홈페이지(www.easyspub.co.kr)에서 다운로드받을 수 있습니다.[추천사]“Vue.js 핵심 기술을 익히며 최신 웹 트렌드에 대한 통찰력까지 키우고 싶다면?”Vue.js 프레임워크를 활용한 웹 앱 개발 입문자의 필독서!
‘내 꿈은 세상을 이롭게 하는 것이다’라고 외쳤던 저자가 이제 《Do it! Vue.js 입문》으로 그 꿈에 한 발자국 더 다가서려 한다. 이 책에는 웹 앱 개발이 무엇인지 쉽게 이해하고, 독자들로 하여금 결과를 빨리 만들어 낼 수 있도록 하기 위한 저자의 수많은 고민이 담겨 있다. 또한 웹 트렌드를 따라 가려는 사람들에게 귀중한 통찰력을 줄 뿐만 아니라 개발에 대한 열정도 불러일으킨다. Vue.js 프레임워크를 활용한 웹 앱 개발의 입문자라면 한 번은 꼭 읽어 봐야 하는 필독서가 될 것이다. - 이태영, 삼성전자 소프트웨어 엔지니어실무에 바로 적용할 수 있는 개념부터 효율적으로 학습할 수 있습니다.
개인적으로 Vue.js는 최근 유행하는 여러 프런트엔드 기술 중 가장 보편성이 높다고 생각합니다. 사용법이 쉬워 퍼블리셔 직군에서도 당장 시작할 수 있을 뿐만 아니라 개발자들도 만족할 만한 좋은 성능을 갖고 있기 때문이죠. 이 책은 Vue.js 기본 개념을 꼼꼼하게 설명하며 실무에서 바로 적용할 수 있는 지식들을 예제를 통해 쉽게 설명하고 있습니다. 특히 어려운 개념들을 그림으로 설명하기 때문에 개발에 대한 기본적인 소양을 키우는 데도 매우 도
움이 될 것입니다. 부록에 담긴 내용도 훌륭한데, 당장 실무에서 맞닥뜨릴 만한 문제들을 미리 비켜갈 수 있도록 도와주는 친절한 멘토의 면모를 보이고 있습니다. 프런트엔드 개발 경험이 없거나 Vue.js를 써보고 싶은 개발자 누구에게나 추천할 만한 꼼꼼하게 구성된 실용적인 책입니다. - 이형주, 인프런 CEO(Vue.js 온라인 강의 업체)프런트엔드 개발 입문 스터디 교재로 추천!
백엔드 개발자로 개인 프로젝트를 진행하다 보면 프런트엔드 쪽이 필요할 때가 종종 있습니다. 앵귤러나 리액트로 진행하려면 어느새 이쪽의 시간 비중이 훨씬 더 커져 정작 중요한 부분에는 시간 할당이 안 될 때가 많았습니다. 그래서 프런트엔드 개발자 외 다른 직군에서 보기엔 과하다는 생각을 가지고 있던 차에 좋은 기술과 책을 소개받았습니다.
읽는 내내 책 여기 저기에서 저자의 세심함을 확인할 수 있었습니다. 아무래도 실제로 Vue.js로 강의를 한 경험이 있어 어느 부분에서 부가적인 설명이 필요한지 정확히 잘 짚어 주신 것 같습니다. 단순히 설명에서 그치지 않고 장별로 배운 내용을 점검해 볼 수 있는 실전 예제가 있어 스터디 교재로 삼기에도 충분하다고 생각합니다. 아무쪼록 저와 같이 프런트엔드 프레임워크에 대해 부담을 갖고 계신 분들에게 좋은 시작점이 될 만한 책이 나온 것에 반갑고 감사할 따름입니다. - 이동욱, 우아한 형제들 웹 개발자쉽고 빠른 Vue.js를 Vue.js답게 배우세요!
Vue.js의 장점은 ‘쉽고 빠르다’입니다. 이 책 또한 Vue.js를 쉽고 빠르게 익힐 수 있도록 구성되어 있습니다. 전문적인 용어가 나왔을 때 구글링이 필요 없을 정도로 자세하고 친절한 용어 설명은 저자가 독자의 마음을 읽고 옆에서 설명해 주고 있는 것 같은 착각이 들게 합니다. 또한 조금은 추상적인 개념 설명으로 이해가 어려울 때 등장하는 도해는 Vue.js를 쉽게 익힐 수 있도록 도와줍니다. Vue.js를 Vue.js답게, 쉽고 빠르게 익히고 싶은 분이라면 이 도서를 추천합니다. - 김용성, 패스트 캠퍼스 코스 매니저(Vue.js 오프라인 강의 업체)최신 기술로 눈에 띄는 포트폴리오를 만들고 싶은 분에게 꼭 필요한 책!
이 책은 다른 웹 프레임워크를 경험해 보지 못했어도 다양한 예제와 다이어그램을 통하여 Vue.js를 깊이 있게 이해할 수 있게 도와줍니다. 또한 책 중간 중간 저자가 세심하게 챙긴 ‘알아두면 좋아요’ 코너나 ‘직접 해보세요’ 실습을 통해 Vue.js를 더욱 잘 활용할 수 있을 것입니다. 이 책의 압권은 배운 내용을 총정리해서 실제 웹 앱을 만들어 보는 것입니다. 책에 있는 내용뿐만 아니라 심화된 내용을 학습할 수 있도록 안내해 주므로 개발자들이 이직할 때나 신입으로 지원할 때 제출할 포트폴리오를 만들 때 아주 유익할 듯합니다.
- 고재도, 카카오뱅크 프런트엔드 엔지니어[이 책의 Vue.js 강의를 미리 접한 온·오프라인 수강생들의 한마디!]사소한 궁금증과 용어까지 놓치지 않고 꼼꼼하게 담겨 있어, 추가 강의나 설명 없이 혼자 완독하고 공부할 수 있는 책입니다. 이론뿐 아니라 꿀잼 실습과 다른 UI 요소와 연동 방법까지 알려줍니다. 프로젝트에 Vue.js를 적용해야 한다면 이 책을 추천합니다. - 김준영, 고려대학교 컴퓨터학과 3학년(인프런 강의 수강생)이 책을 보고 세 가지에 놀랐어요! 알차게 꼭꼭 눌러 담은 Vue.js 핵심 내용들, 독자가 궁금해 할 만한 내용에 대한 세심한 설명, 그리고 실무에서 Vue.js를 사용할 때 꼭 필요한 내용들을 담고 있는 부록 그 이상의 부록까지! - 김동빈, 네이버 프런트엔드 엔지니어(패스트 캠퍼스 강의 1기 수강생)프런트엔드 프레임워크를 배우며 가장 어려웠던 건 프레임워크의 원리와 구조를 이해하는 것이었습니다. 용어와 개념이 익숙하지 않은 상태에서 읽는 설명들은 추상적이고 난해했어요. 하지만 이 책은 그림을 활용해서 프레임워크의 원리, 구조 등을 직관적으로 이해할 수 있습니다. 또한 입문자는 중급 이상의 개발자들이 미처 생각하지 못한 매우 사소한 부분에서 어려움을 느낄 수 있는데, 이런 부분도 놓치지 않고 쉽게 설명해 주어 좋습니다. - 임송이, 데이터 콘텐츠 시각화 디자이너(패스트 캠퍼스 강의 2기 수강생)
상품 정보 고시
| 도서명 | Do it! Vue.js 입문 |
|---|---|
| 저자 | 장기효 |
| 출판사 | 이지스퍼블리싱 |
| 출간일 | 2018-01-27 |
| ISBN | 9791188612789 (1188612786) |
| 쪽수 | 232 |
| 사이즈 | 189 * 259 * 12 mm /528g |
사용후기
회원리뷰 총 0개
사용후기가 없습니다.
상품문의
등록된 상품문의
총 0개의 상품문의가 있습니다.
상품문의가 없습니다.
교환/반품
교환 및 반품
[반품/교환방법]
마이페이지> 주문배송조회 > 반품/교환신청 또는 고객센터 (1544-0435)로 문의 바랍니다.
[반품주소]
- 도로명 : (10882) 경기도 파주시 산남로 62-20 (산남동)
- 지번 : (10882) 경기도 파주시 산남동 305-21
[반품/교환가능 기간]
변심반품의 경우 수령 후 14일 이내, 상품의 결함 및 계약내용과 다를 경우 문제점 발견 후 30일 이내
[반품/교환비용]
단순 변심 혹은 구매착오로 인한 반품/교환은 반송료 고객 부담
[반품/교환 불가 사유]
- 소비자의 책임 있는 사유로 상품 등이 손실 또는 훼손된 경우
(단지 확인을 위한 포장 훼손은 제외)
- 소비자의 사용, 포장 개봉에 의해 상품 등의 가치가 현저히 감소한 경우
예) 화장품, 식품, 가전제품(악세서리 포함) 등
- 복제가 가능한 상품 등의 포장을 훼손한 경우
예) 음반/DVD/비디오, 소프트웨어, 만화책, 잡지, 영상 화보집
- 소비자의 요청에 따라 개별적으로 주문 제작되는 상품의 경우 ((1)해외주문도서)
- 디지털 컨텐츠인 eBook, 오디오북 등을 1회 이상 다운로드를 받았을 경우
- 시간의 경과에 의해 재판매가 곤란한 정도로 가치가 현저히 감소한 경우
- 전자상거래 등에서의 소비자보호에 관한 법률이 정하는 소비자 청약철회 제한 내용에 해당되는 경우
* (1) 해외주문도서 : 이용자의 요청에 의한 개인주문상품으로 단순변심 및 착오로 인한 취소/교환/반품 시
‘해외주문 반품/취소 수수료’ 고객 부담 (해외주문 반품/취소 수수료 : ①양서-판매정가의 12%, ②일서-판매정가의 7%를 적용)
[상품 품절]
공급사(출판사) 재고 사정에 의해 품절/지연될 수 있으며, 품절 시 관련 사항에 대해서는 이메일과 문자로 안내드리겠습니다.
[소비자 피해보상, 환불지연에 따른 배상]
- 상품의 불량에 의한 교환, A/S, 환불, 품질보증 및 피해보상 등에 관한 사항은 소비자분쟁해결 기준 (공정거래위원회 고시)에 준하여 처리됩니다.
- 대금 환불 및 환불지연에 따른 배상금 지급 조건, 절차 등은 전자상거래 등에서의 소비자 보호에 관한 법률에 따라 처리함.
-
Do it! Vue.js 입문