관련도서
상품 정보
책 소개
현직 웹 퍼블리셔의 작업 방식 그대로!
책 상세소개
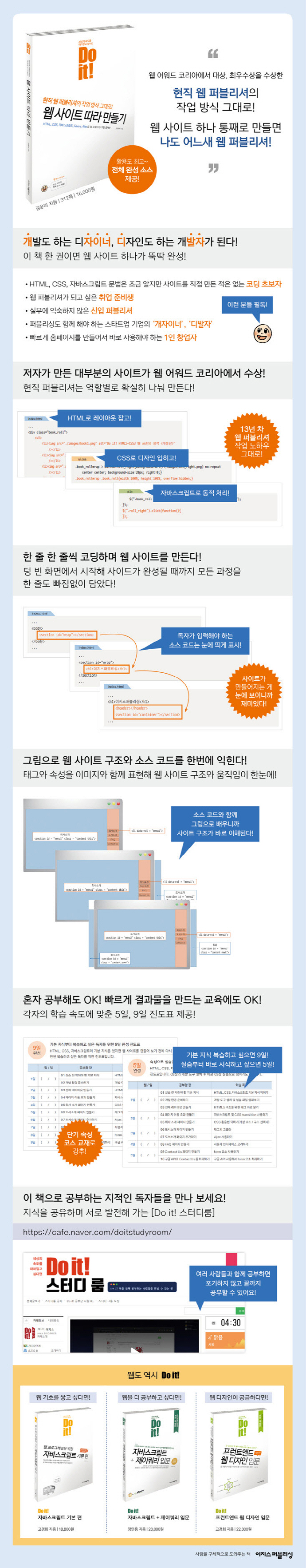
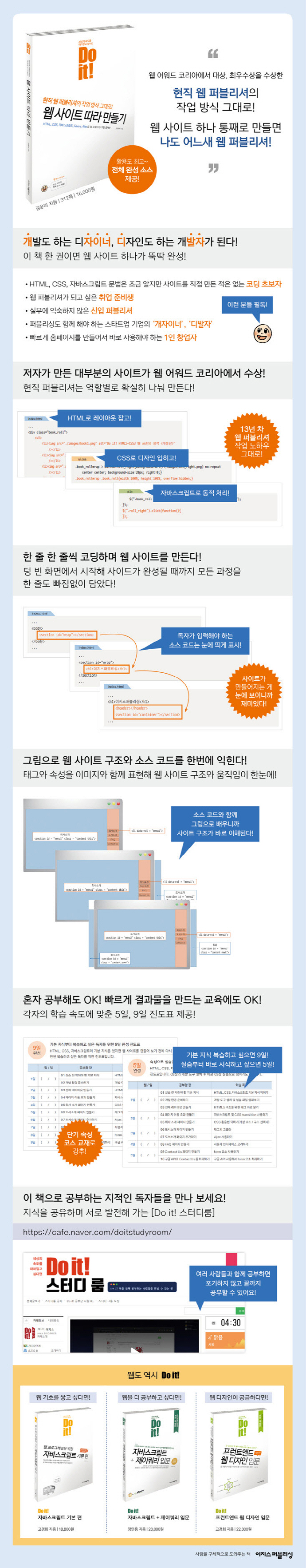
웹 어워드 코리아 수상, 현역 웹 퍼블리셔의 방법 그대로!
웹 사이트 하나 통째로 만들면 나도 어느새 웹 퍼블리셔!
HTML, CSS, 자바스크립트 문법서는 공부했지만 웹 사이트를 만들려고 막상 키보드 위에 손을 올려놓으면 코드 한 줄도 못 쓰는 독자들을 위해서 이 책이 만들어졌습니다. 이 책에서는 웹 어워드 코리아에서 대상 및 최우수상 등을 수상한 경력 13년 차 웹 퍼블리셔가 알려주는 실무 방법 그대로 웹 사이트 하나를 통째로 만듭니다. 텅 빈 화면에서 시작해 한 줄씩 코딩하다 보면 조금씩 완성되는 사이트를 눈으로 확인할 수 있습니다. 또한 완성 사이트 전체 소스도 제공되니 필요한 부분만 가져다 다른 사이트에 적용해서 자유롭게 활용해 보세요.

HTML, CSS, 자바스크립트 문법서는 공부했지만 웹 사이트를 만들려고 막상 키보드 위에 손을 올려놓으면 코드 한 줄도 못 쓰는 독자들을 위해서 이 책이 만들어졌습니다. 이 책에서는 웹 어워드 코리아에서 대상 및 최우수상 등을 수상한 경력 13년 차 웹 퍼블리셔가 알려주는 실무 방법 그대로 웹 사이트 하나를 통째로 만듭니다. 텅 빈 화면에서 시작해 한 줄씩 코딩하다 보면 조금씩 완성되는 사이트를 눈으로 확인할 수 있습니다. 또한 완성 사이트 전체 소스도 제공되니 필요한 부분만 가져다 다른 사이트에 적용해서 자유롭게 활용해 보세요.

목차
첫째마당. 웹 사이트 만들기 준비하기
-------------------------------------------------
01장 실습 전 익혀야 할 기본 지식
01-1 우리가 알아야 할 HTML 기본 상식
01-2 웹 페이지를 시각화하는 CSS
01-3 동적인 웹 페이지를 만들어 주는 자바스크립트
01-4 알아 두면 유용한 제이쿼리
01-5 자원과 시간 낭비를 막아주는 Ajax
02장 개발 환경 준비하기
02-1 개발 도구 설치하기
02-2 브라우저의 개발자 도구
02-3 크로스 브라우징
스페셜 01 웹 퍼블리셔에 대해서 알아보자!
-------------------------------------------------
둘째마당. 웹 페이지 만들기
-------------------------------------------------
03장 전체 레이아웃 만들기
03-1 HTML과 레이아웃
03-2 HTML 구조화
03-3 HEADER 영역
03-4 FOOTER 영역
03-5 콘텐츠 영역
03-6 가상 요소 활용하기
04장 페이지 이동 효과 만들기
04-1 동적인 웹 사이트를 위한 자바스크립트
04-2 콘텐츠 영역의 이동 형태 살펴보기
04-3 제이쿼리로 슬라이드 효과 만들기
04-4 페이지 구성 후 콘텐츠 영역 표시하기
04-5 transition 속성으로 애니메이션 효과 만들기
05장 회사소개 페이지 만들기
05-1 사용자와 콘텐츠
05-2 회사소개 페이지 본문 채우기
05-3 다양한 CSS 활용법
05-4 CSS 애니메이션 고도화 구현하기
06장 도서소개 페이지 만들기
06-1 콘텐츠를 다루는 방법
06-2 도서 상세 내용 만들기
06-3 롤링 배너 만들기
06-4 롤링 배너에 스크립트 추가하기
07장 도서소개 페이지 추가하기
07-1 Ajax 사용하기
07-2 3D 모션 활용하기
08장 FAQ 페이지 만들기
08-1 사용자 인터페이스 이해하기
08-2 아코디언 형태로 FAQ 페이지 만들기
08-3 스크립트로 아코디언 기능 구현하기
09장 Contact Us 페이지 만들기
09-1 폼 요소 살펴보기
09-2 Contact Us 페이지 만들기
10장 구글 API로 Contact Us 폼 처리하기
10-1 구글 앱스 메일로 가상 서버 만들기
10-2 문의 내용 접수 완료 팝업창 만들기
스페셜 02 웹 호스팅, FTP, SNS 활용법
전체 소스 보기
-------------------------------------------------
01장 실습 전 익혀야 할 기본 지식
01-1 우리가 알아야 할 HTML 기본 상식
01-2 웹 페이지를 시각화하는 CSS
01-3 동적인 웹 페이지를 만들어 주는 자바스크립트
01-4 알아 두면 유용한 제이쿼리
01-5 자원과 시간 낭비를 막아주는 Ajax
02장 개발 환경 준비하기
02-1 개발 도구 설치하기
02-2 브라우저의 개발자 도구
02-3 크로스 브라우징
스페셜 01 웹 퍼블리셔에 대해서 알아보자!
-------------------------------------------------
둘째마당. 웹 페이지 만들기
-------------------------------------------------
03장 전체 레이아웃 만들기
03-1 HTML과 레이아웃
03-2 HTML 구조화
03-3 HEADER 영역
03-4 FOOTER 영역
03-5 콘텐츠 영역
03-6 가상 요소 활용하기
04장 페이지 이동 효과 만들기
04-1 동적인 웹 사이트를 위한 자바스크립트
04-2 콘텐츠 영역의 이동 형태 살펴보기
04-3 제이쿼리로 슬라이드 효과 만들기
04-4 페이지 구성 후 콘텐츠 영역 표시하기
04-5 transition 속성으로 애니메이션 효과 만들기
05장 회사소개 페이지 만들기
05-1 사용자와 콘텐츠
05-2 회사소개 페이지 본문 채우기
05-3 다양한 CSS 활용법
05-4 CSS 애니메이션 고도화 구현하기
06장 도서소개 페이지 만들기
06-1 콘텐츠를 다루는 방법
06-2 도서 상세 내용 만들기
06-3 롤링 배너 만들기
06-4 롤링 배너에 스크립트 추가하기
07장 도서소개 페이지 추가하기
07-1 Ajax 사용하기
07-2 3D 모션 활용하기
08장 FAQ 페이지 만들기
08-1 사용자 인터페이스 이해하기
08-2 아코디언 형태로 FAQ 페이지 만들기
08-3 스크립트로 아코디언 기능 구현하기
09장 Contact Us 페이지 만들기
09-1 폼 요소 살펴보기
09-2 Contact Us 페이지 만들기
10장 구글 API로 Contact Us 폼 처리하기
10-1 구글 앱스 메일로 가상 서버 만들기
10-2 문의 내용 접수 완료 팝업창 만들기
스페셜 02 웹 호스팅, FTP, SNS 활용법
전체 소스 보기
출판사 서평
※ 이 책의 대상 독자
- HTML, CSS, 자바스크립트 문법은 조금 알지만 사이트를 직접 만든 적은 없는 코딩 초보자
- 웹 퍼블리셔가 되고 싶은 취업 준비생
- 실무에 익숙하지 않은 신입 웹 퍼블리셔
- 퍼블리싱도 함께 해야 하는 스타트업 기업의 웹 디자이너, 웹 개발자
- 빠르게 홈페이지를 만들어서 바로 사용해야 하는 1인 창업자
--------------------------------------------------------------------------------------------------
실무 13년 차 웹 퍼블리셔가 화면에 입력하는
모든 코드의 처음과 끝을 이 책에 빠짐없이 담았다!
--------------------------------------------------------------------------------------------------
이 책은 HTML, CSS, 자바스크립트의 문법을 배우는 책이 아니라 실무에서 작업하는 방법 그대로 웹 사이트를 만들어 보는 책입니다. 그래서 저자가 현업에서 작업하는 방식 그대로 본문에 옮겨 놓았습니다. 본문은 실습 위주로 구성돼 있으며 이 책을 끝까지 공부하면 실제로 작동하는 자신만의 사이트를 가질 수 있습니다. 또한, 실습 중간마다 ‘김팀장의 실무 한 수!’를 통해 저자가 실무에서 직접 몸으로 배워 얻은 노하우까지 덤으로 챙길 수 있습니다.
--------------------------------------------------------------------------------------------------
HTML, CSS, 자바스크립트 기본 지식만 있으면 웹 사이트는 5일 완성!
사이트가 만들어지는 게 눈에 보이니까 재미있다!
--------------------------------------------------------------------------------------------------
이 책은 전체적으로 하나의 사이트를 처음부터 끝까지 만들어 봅니다. 각 장별로 웹 페이지가 추가되기 때문에 한 장이 끝날 때마다 점점 완성되어 가는 사이트를 보는 재미가 아주 쏠쏠합니다. 03장에서는 사이트의 전체 레이아웃을 만들고 04장에서는 페이지 이동에 필요한 애니메이션을 배웁니다. 그리고 05장부터 웹 사이트 속 메뉴에 해당하는 페이지들을 순서대로 만들어 갑니다. 자신의 학습 목표에 따라 웹 사이트를 처음부터 끝까지 만들어 볼 수도 있고, 필요한 기능이 있다면 해당 장부터도 만들어 볼 수도 있습니다.
--------------------------------------------------------------------------------------------------
처음에 만들 때 제대로 만들어야 유지보수가 편하다!
실무에서는 철저하게 역할별로 나눠서 만든다!
--------------------------------------------------------------------------------------------------
사이트를 만들 때 레이아웃은 HTML로, 디자인은 CSS로, 동적 처리는 자바스크립트로 나눠서 만들어야 사이트를 완성한 후에 수정하거나 내용을 추가할 때 편합니다. 실무에서는 이렇게 역할별로 나눠서 개발하며 이 책에서도 실무와 똑같은 방법으로 웹 사이트를 만듭니다. 처음 배울 때부터 HTML, CSS, 자바스크립트를 나눠서 개발하는 습관을 들이면 나중이 편합니다.
--------------------------------------------------------------------------------------------------
사이트는 콘텐츠를 담는 그릇!
콘텐츠에 걸맞은 HTML, CSS, 자바스크립트 사용법을 배우세요!
--------------------------------------------------------------------------------------------------
이 책은 단순히 태그를 사용해서 사이트를 만드는 책이 아닙니다. 웹 사이트를 통해 사용자에게 효과적으로 정보를 전달하기 위해서 어떻게 콘텐츠가 제공되어야 하는지 배우는 책입니다. 그래서 장별로 웹 페이지를 만들 때 각각의 콘텐츠의 성격에 맞는 레이아웃, 디자인, 동적처리를 적용시켜 만듭니다. 콘텐츠의 성격을 파악하고 콘텐츠를 효과적으로 표현할 수 있는 기능들을 하나하나 짚어가며 콘텐츠에 적용하는 법을 배우세요.
--------------------------------------------------------------------------------------------------
혼자 공부해도 OK, 빠르게 결과물을 만들어 보는 단기 교육에도 OK
기본 지식 복습용 9일 진도표, 속성 실습용 5일 진도표 제공!
--------------------------------------------------------------------------------------------------
HTML, CSS, 자바스크립트의 기본 지식이 있지만 복습이 필요한 독자들을 위한 9일 진도표와 바로 실습으로 진행할 수 있는 5일 진도표를 제공합니다. 독학하는 사람, 학교나 학원에서 공부하는 사람 모두 자신이 선택한 진도표에 목표 날짜를 적어서 자신만의 속도로 웹 사이트를 만들어 보세요. 책의 마지막 장을 넘길 때쯤이면 현업 웹 퍼블리셔의 작업 방식도 몸에 익고 한 줄 한 줄씩 만든 웹 사이트도 손안에 들어와 있을 거예요.
-------------------------------------------------------------------------------------------------
책으로 공부하며 발전하는 지적인 독자들을 만나 보세요!
공부 계획 세우고 스터디 노트 올리면 책 선물까지! Do it! 스터디룸!
--------------------------------------------------------------------------------------------------
자신이 알고 있는 내용은 다른 사람과 나누고, 궁금한 내용은 나와 비슷한 고민을 하는 사람들과 함께 풀어보면 어떨까요? 지식을 공유하는 뿌듯함과 함께 자신의 능력이 한층 더 발전되어 가는 모습을 발견할 수 있을 거예요. 또한 Do it! 스터디룸에 공부 계획 세우고 스터디 노트를 꾸준히 올리면 새 책을 받을 수 있어요. 공부하고 책 받고 다시 공부하는 행복한 무한루프에 빠져 자신의 능력을 키워보세요!
- Do it! 스터디룸 카페 [cafe.naver.com/doitstudyroom → ‘웹 사이트 따라 만들기’ 메뉴]
- Do it! 스터디룸 카페 [cafe.naver.com/doitstudyroom → ‘Do it! 공부단 지원&책 선물 받기’ 메뉴]
- HTML, CSS, 자바스크립트 문법은 조금 알지만 사이트를 직접 만든 적은 없는 코딩 초보자
- 웹 퍼블리셔가 되고 싶은 취업 준비생
- 실무에 익숙하지 않은 신입 웹 퍼블리셔
- 퍼블리싱도 함께 해야 하는 스타트업 기업의 웹 디자이너, 웹 개발자
- 빠르게 홈페이지를 만들어서 바로 사용해야 하는 1인 창업자
--------------------------------------------------------------------------------------------------
실무 13년 차 웹 퍼블리셔가 화면에 입력하는
모든 코드의 처음과 끝을 이 책에 빠짐없이 담았다!
--------------------------------------------------------------------------------------------------
이 책은 HTML, CSS, 자바스크립트의 문법을 배우는 책이 아니라 실무에서 작업하는 방법 그대로 웹 사이트를 만들어 보는 책입니다. 그래서 저자가 현업에서 작업하는 방식 그대로 본문에 옮겨 놓았습니다. 본문은 실습 위주로 구성돼 있으며 이 책을 끝까지 공부하면 실제로 작동하는 자신만의 사이트를 가질 수 있습니다. 또한, 실습 중간마다 ‘김팀장의 실무 한 수!’를 통해 저자가 실무에서 직접 몸으로 배워 얻은 노하우까지 덤으로 챙길 수 있습니다.
--------------------------------------------------------------------------------------------------
HTML, CSS, 자바스크립트 기본 지식만 있으면 웹 사이트는 5일 완성!
사이트가 만들어지는 게 눈에 보이니까 재미있다!
--------------------------------------------------------------------------------------------------
이 책은 전체적으로 하나의 사이트를 처음부터 끝까지 만들어 봅니다. 각 장별로 웹 페이지가 추가되기 때문에 한 장이 끝날 때마다 점점 완성되어 가는 사이트를 보는 재미가 아주 쏠쏠합니다. 03장에서는 사이트의 전체 레이아웃을 만들고 04장에서는 페이지 이동에 필요한 애니메이션을 배웁니다. 그리고 05장부터 웹 사이트 속 메뉴에 해당하는 페이지들을 순서대로 만들어 갑니다. 자신의 학습 목표에 따라 웹 사이트를 처음부터 끝까지 만들어 볼 수도 있고, 필요한 기능이 있다면 해당 장부터도 만들어 볼 수도 있습니다.
--------------------------------------------------------------------------------------------------
처음에 만들 때 제대로 만들어야 유지보수가 편하다!
실무에서는 철저하게 역할별로 나눠서 만든다!
--------------------------------------------------------------------------------------------------
사이트를 만들 때 레이아웃은 HTML로, 디자인은 CSS로, 동적 처리는 자바스크립트로 나눠서 만들어야 사이트를 완성한 후에 수정하거나 내용을 추가할 때 편합니다. 실무에서는 이렇게 역할별로 나눠서 개발하며 이 책에서도 실무와 똑같은 방법으로 웹 사이트를 만듭니다. 처음 배울 때부터 HTML, CSS, 자바스크립트를 나눠서 개발하는 습관을 들이면 나중이 편합니다.
--------------------------------------------------------------------------------------------------
사이트는 콘텐츠를 담는 그릇!
콘텐츠에 걸맞은 HTML, CSS, 자바스크립트 사용법을 배우세요!
--------------------------------------------------------------------------------------------------
이 책은 단순히 태그를 사용해서 사이트를 만드는 책이 아닙니다. 웹 사이트를 통해 사용자에게 효과적으로 정보를 전달하기 위해서 어떻게 콘텐츠가 제공되어야 하는지 배우는 책입니다. 그래서 장별로 웹 페이지를 만들 때 각각의 콘텐츠의 성격에 맞는 레이아웃, 디자인, 동적처리를 적용시켜 만듭니다. 콘텐츠의 성격을 파악하고 콘텐츠를 효과적으로 표현할 수 있는 기능들을 하나하나 짚어가며 콘텐츠에 적용하는 법을 배우세요.
--------------------------------------------------------------------------------------------------
혼자 공부해도 OK, 빠르게 결과물을 만들어 보는 단기 교육에도 OK
기본 지식 복습용 9일 진도표, 속성 실습용 5일 진도표 제공!
--------------------------------------------------------------------------------------------------
HTML, CSS, 자바스크립트의 기본 지식이 있지만 복습이 필요한 독자들을 위한 9일 진도표와 바로 실습으로 진행할 수 있는 5일 진도표를 제공합니다. 독학하는 사람, 학교나 학원에서 공부하는 사람 모두 자신이 선택한 진도표에 목표 날짜를 적어서 자신만의 속도로 웹 사이트를 만들어 보세요. 책의 마지막 장을 넘길 때쯤이면 현업 웹 퍼블리셔의 작업 방식도 몸에 익고 한 줄 한 줄씩 만든 웹 사이트도 손안에 들어와 있을 거예요.
-------------------------------------------------------------------------------------------------
책으로 공부하며 발전하는 지적인 독자들을 만나 보세요!
공부 계획 세우고 스터디 노트 올리면 책 선물까지! Do it! 스터디룸!
--------------------------------------------------------------------------------------------------
자신이 알고 있는 내용은 다른 사람과 나누고, 궁금한 내용은 나와 비슷한 고민을 하는 사람들과 함께 풀어보면 어떨까요? 지식을 공유하는 뿌듯함과 함께 자신의 능력이 한층 더 발전되어 가는 모습을 발견할 수 있을 거예요. 또한 Do it! 스터디룸에 공부 계획 세우고 스터디 노트를 꾸준히 올리면 새 책을 받을 수 있어요. 공부하고 책 받고 다시 공부하는 행복한 무한루프에 빠져 자신의 능력을 키워보세요!
- Do it! 스터디룸 카페 [cafe.naver.com/doitstudyroom → ‘웹 사이트 따라 만들기’ 메뉴]
- Do it! 스터디룸 카페 [cafe.naver.com/doitstudyroom → ‘Do it! 공부단 지원&책 선물 받기’ 메뉴]
상품 정보 고시
| 도서명 | Do it! 웹 사이트 따라 만들기 |
|---|---|
| 저자 | 김윤미 |
| 출판사 | 이지스퍼블리싱 |
| 출간일 | 2019-11-28 |
| ISBN | 9791163031192 (1163031194) |
| 쪽수 | 312 |
| 사이즈 | 187 * 257 * 20 mm /662g |
사용후기
회원리뷰 총 0개
사용후기가 없습니다.
상품문의
등록된 상품문의
총 0개의 상품문의가 있습니다.
상품문의가 없습니다.
교환/반품
교환 및 반품
[반품/교환방법]
마이페이지> 주문배송조회 > 반품/교환신청 또는 고객센터 (1544-0435)로 문의 바랍니다.
[반품주소]
- 도로명 : (10882) 경기도 파주시 산남로 62-20 (산남동)
- 지번 : (10882) 경기도 파주시 산남동 305-21
[반품/교환가능 기간]
변심반품의 경우 수령 후 14일 이내, 상품의 결함 및 계약내용과 다를 경우 문제점 발견 후 30일 이내
[반품/교환비용]
단순 변심 혹은 구매착오로 인한 반품/교환은 반송료 고객 부담
[반품/교환 불가 사유]
- 소비자의 책임 있는 사유로 상품 등이 손실 또는 훼손된 경우
(단지 확인을 위한 포장 훼손은 제외)
- 소비자의 사용, 포장 개봉에 의해 상품 등의 가치가 현저히 감소한 경우
예) 화장품, 식품, 가전제품(악세서리 포함) 등
- 복제가 가능한 상품 등의 포장을 훼손한 경우
예) 음반/DVD/비디오, 소프트웨어, 만화책, 잡지, 영상 화보집
- 소비자의 요청에 따라 개별적으로 주문 제작되는 상품의 경우 ((1)해외주문도서)
- 디지털 컨텐츠인 eBook, 오디오북 등을 1회 이상 다운로드를 받았을 경우
- 시간의 경과에 의해 재판매가 곤란한 정도로 가치가 현저히 감소한 경우
- 전자상거래 등에서의 소비자보호에 관한 법률이 정하는 소비자 청약철회 제한 내용에 해당되는 경우
* (1) 해외주문도서 : 이용자의 요청에 의한 개인주문상품으로 단순변심 및 착오로 인한 취소/교환/반품 시
‘해외주문 반품/취소 수수료’ 고객 부담 (해외주문 반품/취소 수수료 : ①양서-판매정가의 12%, ②일서-판매정가의 7%를 적용)
[상품 품절]
공급사(출판사) 재고 사정에 의해 품절/지연될 수 있으며, 품절 시 관련 사항에 대해서는 이메일과 문자로 안내드리겠습니다.
[소비자 피해보상, 환불지연에 따른 배상]
- 상품의 불량에 의한 교환, A/S, 환불, 품질보증 및 피해보상 등에 관한 사항은 소비자분쟁해결 기준 (공정거래위원회 고시)에 준하여 처리됩니다.
- 대금 환불 및 환불지연에 따른 배상금 지급 조건, 절차 등은 전자상거래 등에서의 소비자 보호에 관한 법률에 따라 처리함.
-
Do it! 웹 사이트 따라 만들기